material ui drawer width
Then in the App function we have defined our drawer which contains the list of item such as BrowserCategory etc. Const useStyles makeStyles paper.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur
Rgba 00006 Dont target here drawerPaper.

. Const drawerWidth 240. In a responsive layout grid at a defined minimum breakpoint of at least 600dp width a standard drawer should be replaced with a modal drawer. Allow Drawer to span the entire width of the container.
1 100. Specified as percent 0-1 of the width of the drawer. So I changed it to transform.
Material UI has a robust set of components we can use. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. Defines from which average velocity on the swipe is defined as complete although hysteresis isnt reached.
The props of the Modal component are available when varianttemporary is set. When the window width becomes smaller than a. Next you will need to properly set the position on the Drawer.
Good threshold is between 250 - 1000 pxs. 300 Numbers are converted to pixel values. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
Width drawer width. You can make the drawer swipeable with the SwipeableDrawer component. .
MUI Drawer CSS Positioning. The drawer remains a little inside the page and visible but I dont want to make it visible on the page while I havent clicked the button. 前回は Material-UI のデザインの変更を行いました今回はその続きとして Theme をカスタマイズする元となるレイアウト作成を行いますソースコードは前回の記事を踏まえていますのでその点ご了承くださいといって踏まえないでも読めてしまうように工夫はして.
Rgba 12012012002 target here Simply place a. In the above code first we have define the width of our drawer which is 240px. Show activity on this post.
Export const StyledDrawer styledDrawer position. Its the Drawer paper youve to change. 75 String values are used as raw CSS.
Ive changed the width of the drawer container which causes a a problem. To make our app visual we have added a AppBar on top of this we will have our drawer. Import Drawer from muimaterialDrawer.
I also want all content to have the same padding so its just a matter of inserting margins for all content. It might be having an issue with the transform attribute now. Making is swipeable is useful for mobile devices where the user can swipe to open or close it.
A drawer is an HTML element that is hidden off screen until an action open its up and shows either links or settings. Or import Drawer from muimaterial. This is a two-part process.
Currently it only accepts a fix number of width. This feature is useful for responsive mobile views. Col-resize onMouseDownenableResize.
This component comes with a 2 kB gzipped payload overhead. When users need to switch destinations frequently and screen size allows a permanently visible drawer can be used. Some low-end mobile devices wont be able to follow the fingers at 60 FPS.
Return. Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64. 14 Equivalent to width.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Luckily they have already implemented a Swipeable. My current work around is use the width100 attribute and this works.
Const Layout const width enableResize useResize200. The pages are rendered inside the layout. MUI Version 5 was released in September 2021.
You can learn about the difference by reading this guide on minimizing bundle size. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. You can use the disableBackdropTransition prop to.
The way we create drawer is using material-ui Drawer tag. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. Material-UIのレスポンシブデザインについては公式サイトを参照してください xs extra-small.
First set the parent with positionrelative then set the proper child element with positionabsolute. I referred to Responsive drawer and Clipped under the app bar of the following sample page. Translate 350px 0px but then I.
Copy or Ctrl C. It would be helpful to allow fullWidth option or even 100 width. This post uses Material UI Version 4123.
Affects how far the drawer must be openedclosed to change its state. 3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. The source-code for this component indicates that this is passed as props as PaperProps but I can still not find a way to override it.

Jigsaw Chest Of Drawers Ash Veneer Bold Bedroom Chest Of Drawers Drawers

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

Free Shipping Custom Outdoor Cabinet Rustic Cooler Bar Cart Etsy Diy Outdoor Bar Outdoor Cabinet Outdoor Kitchen Design

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Product Comparison Chart With Ratings Option Comparison Templates Excel Templates

Cortinico Slidetoact A Simple Slide To Unlock Material Widget For Android Written In Kotlin Github Widget Unlock

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Timelapse Of Building Sidebar Navigation Aka Navigation Drawer Made With Iconic List Component Counter Enabled As A Figma Dashboard Template Design System

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

4 प स नई डबल बटन ब ब स रक ष त ल प ल स ट क त ल बच च क ब न ट दरव ज ड र यर स र फ र जर टर श च लय त ल ए ट प च Baby Safety Locks Baby Safety Kids

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Art Deco Arches Wallpaper Geometric Pattern Art Deco Arch Etsy In 2022 Art Deco Arch Geometric Pattern Art Drawer And Shelf Liners
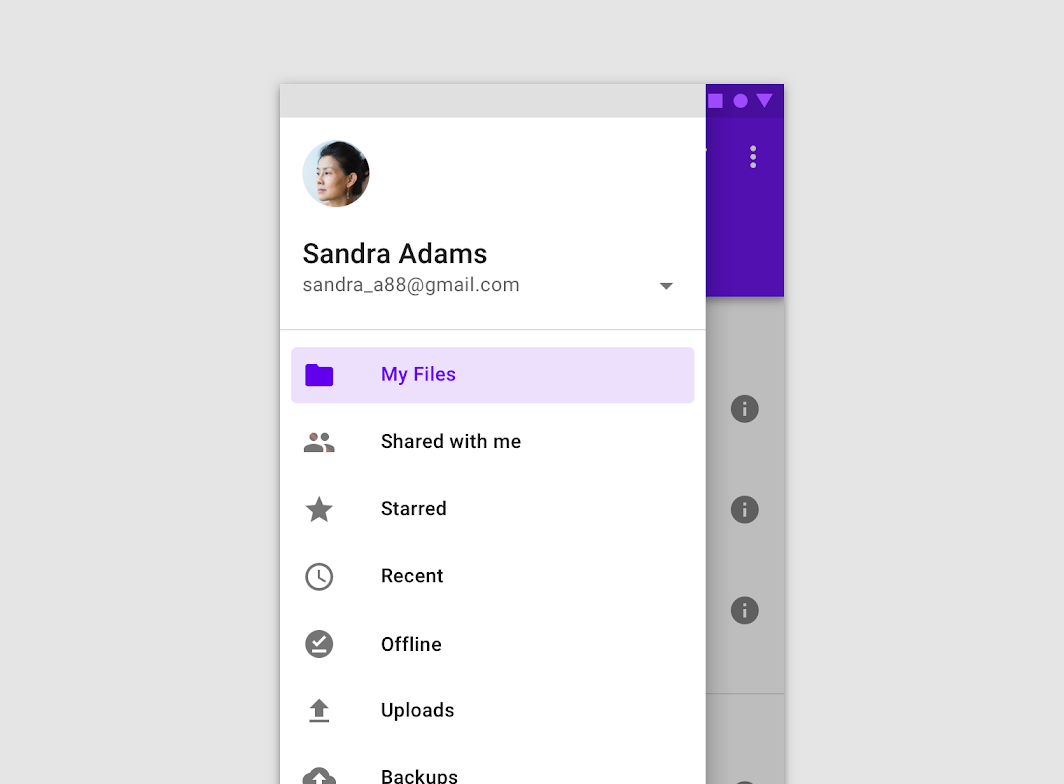
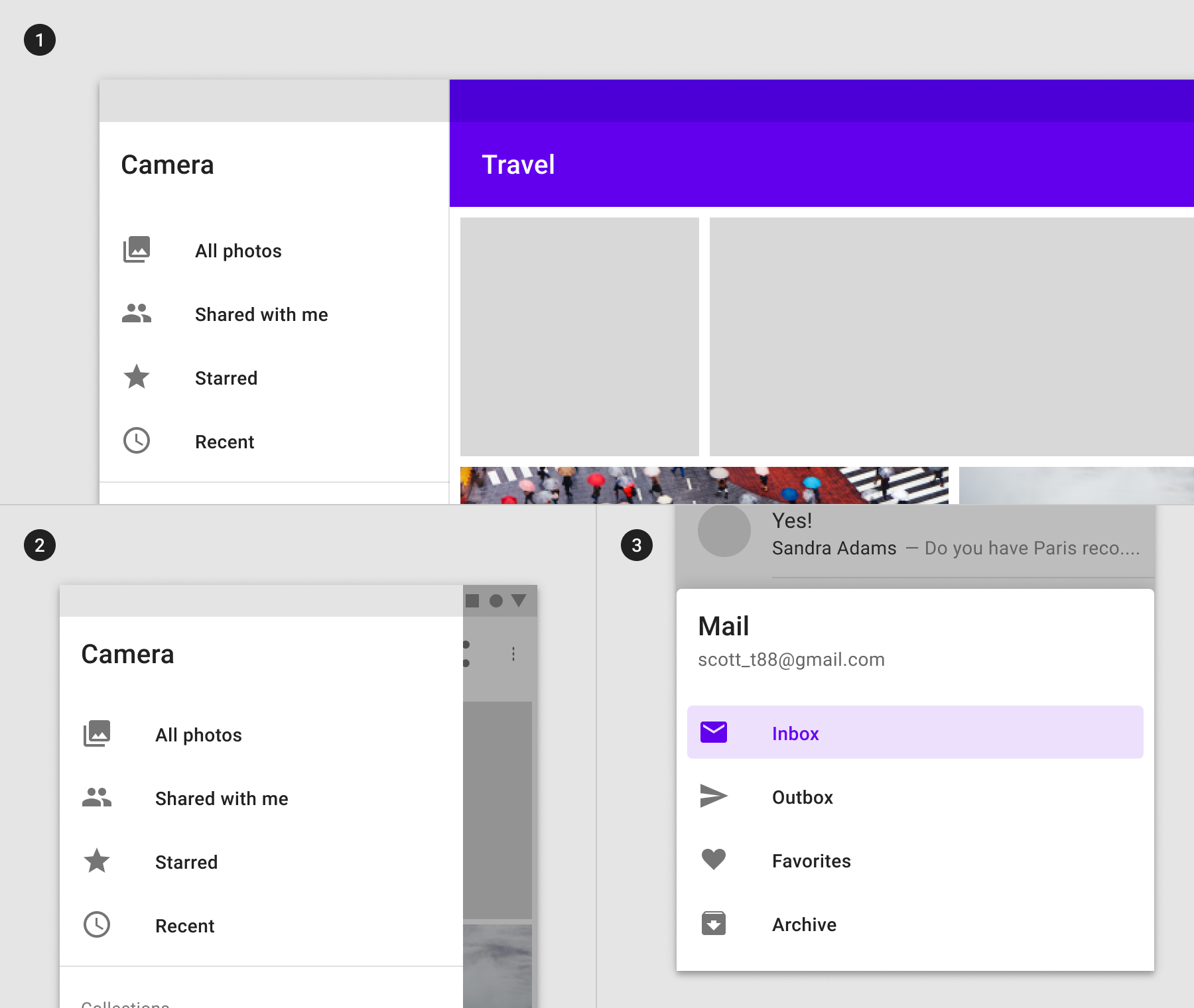
Navigation Drawer Material Design

Prefinished Baltic Birch Drawer Box Drawer Box Benjamin Moore Colors Shaker Cabinet Doors